Vending Machine with REST API
Status
Completed
Project Type
Personal
Technologies
AJAX, jQuery, HTML and CSS
Role(s)
Software programmer
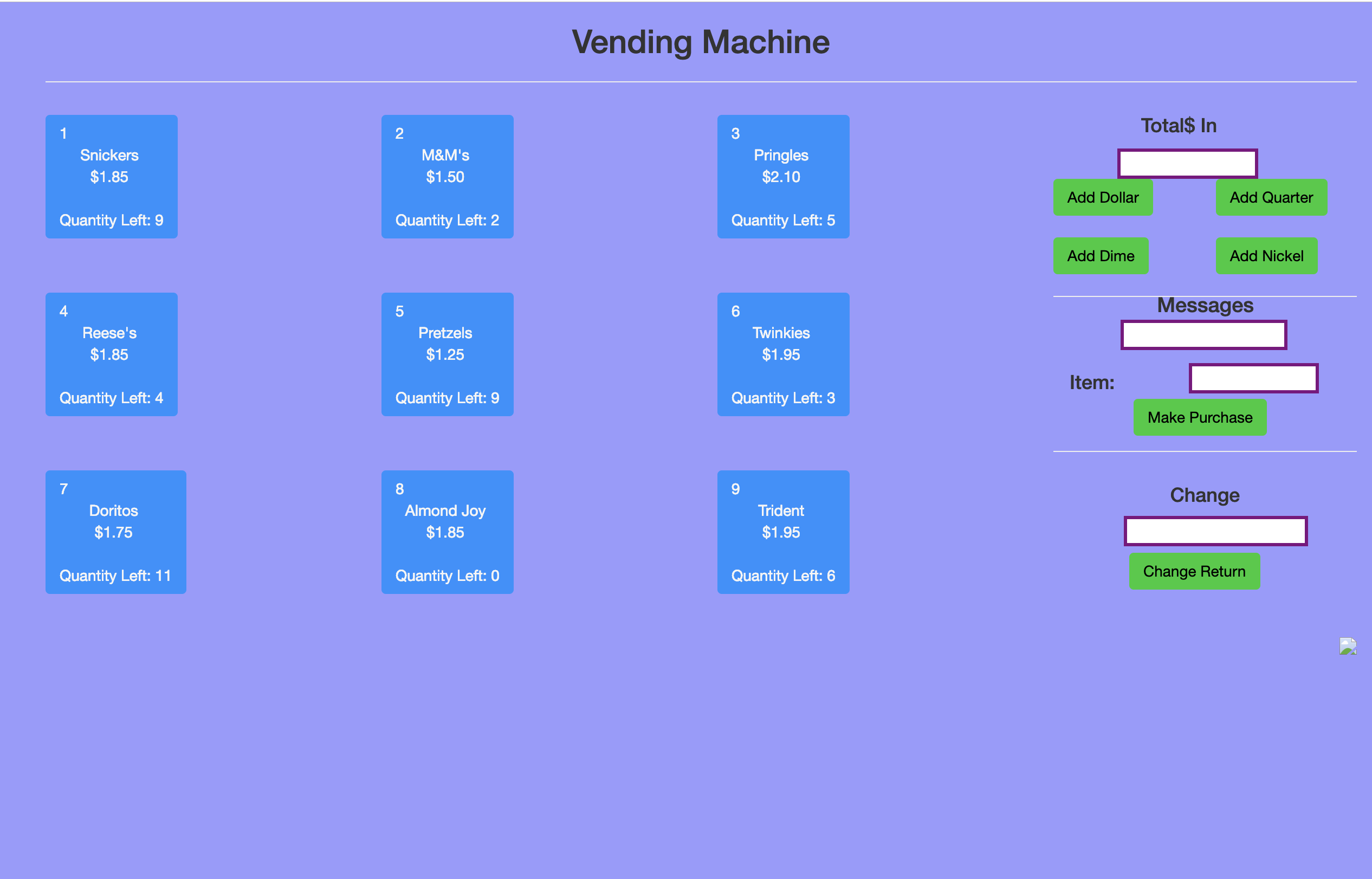
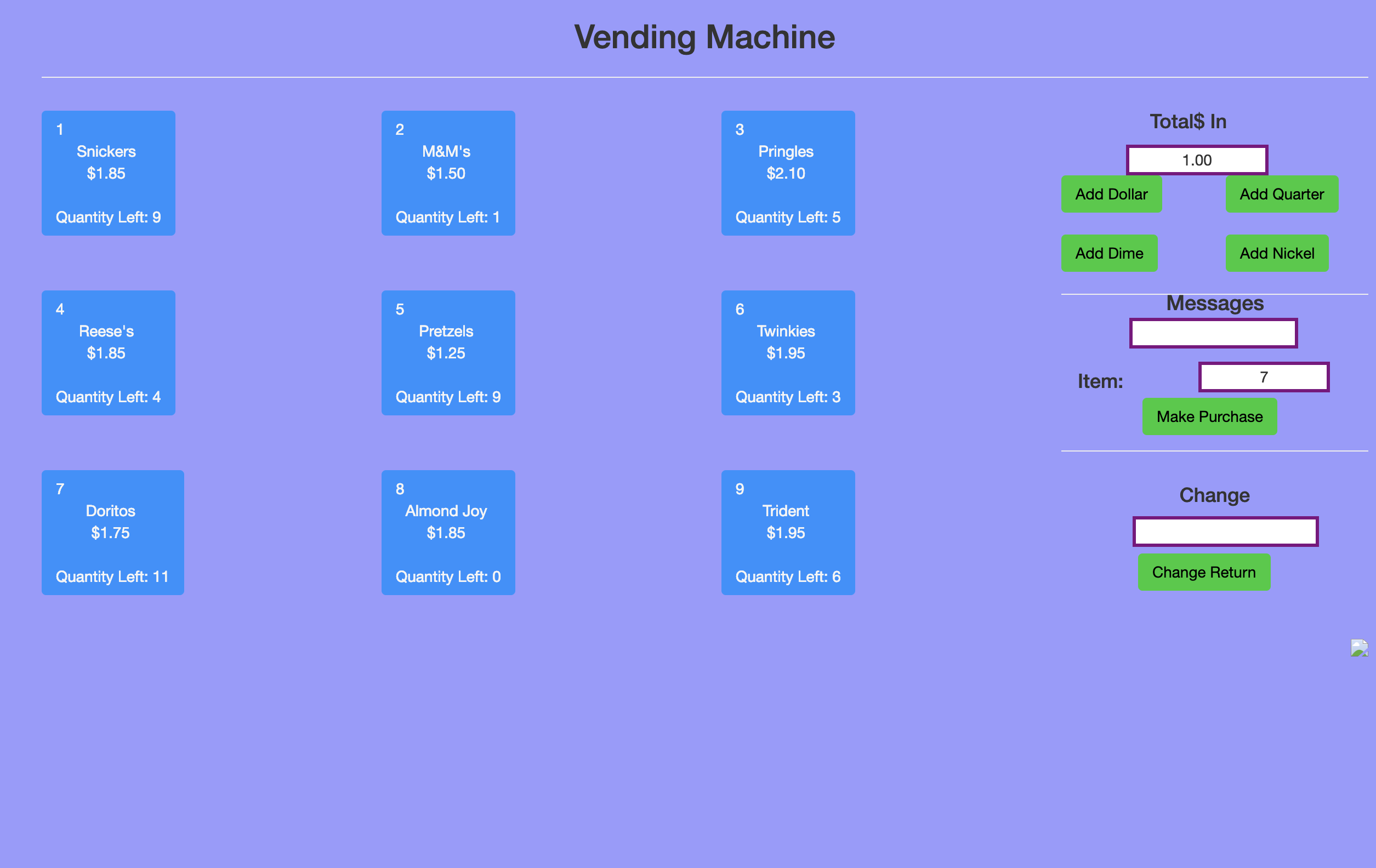
For this project, I was challenged to create a vending machine web
application. You can select an item by clicking on one of the blue
item buttons, which are dynamically made. Each blue item button tells
you the name, price, and inventory of the item. All of this comes from
a supplied Vending Machine REST API. This is accomplished when I run
the VendingMachineRESTWebService jar file (located in my project’s
“target” folder) in my terminal. Once I get all the information I need
to make each item button from this web service, I plug in the
information into a template that is in a function called HTMLItem() in
my javascript file.
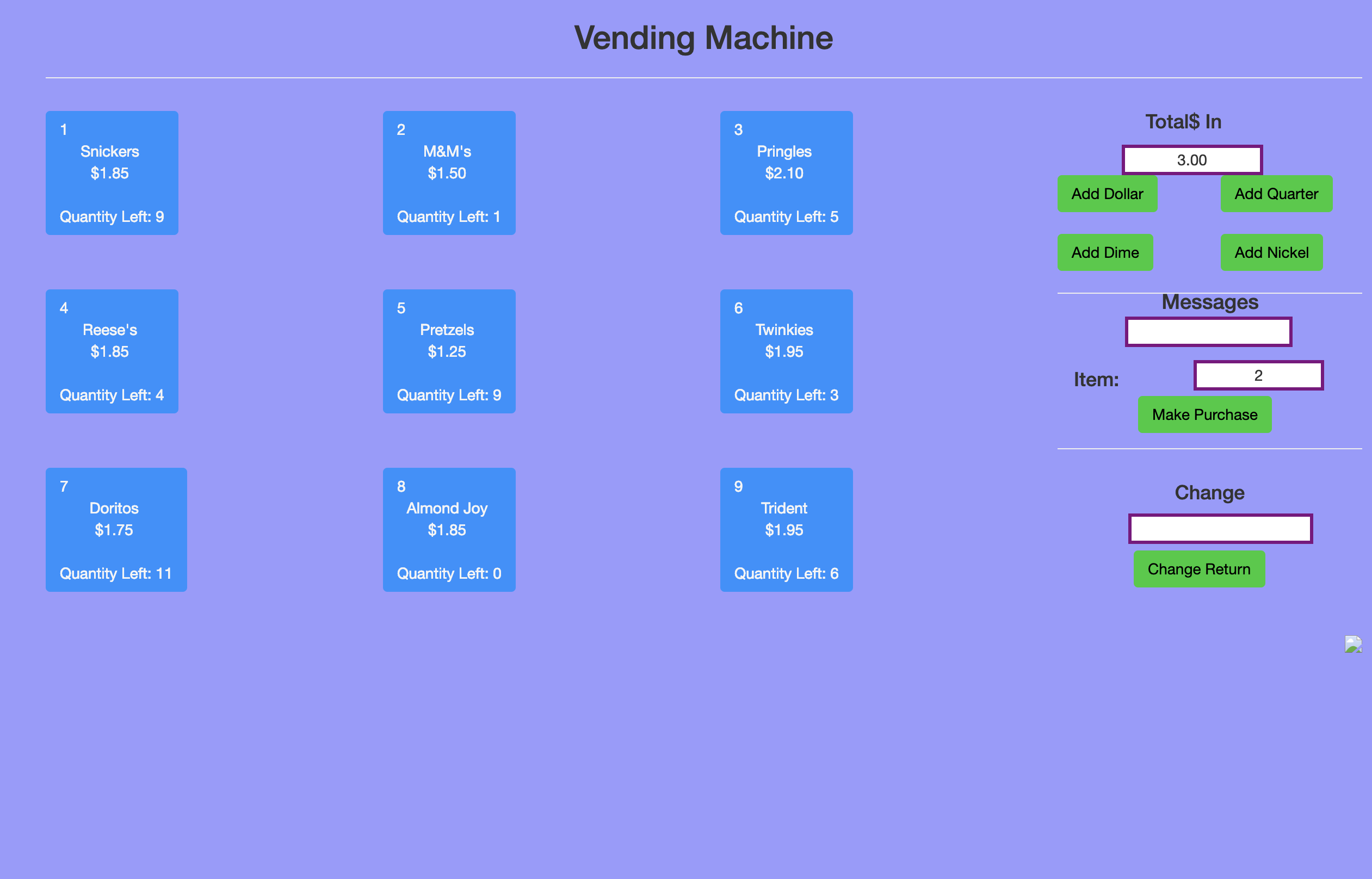
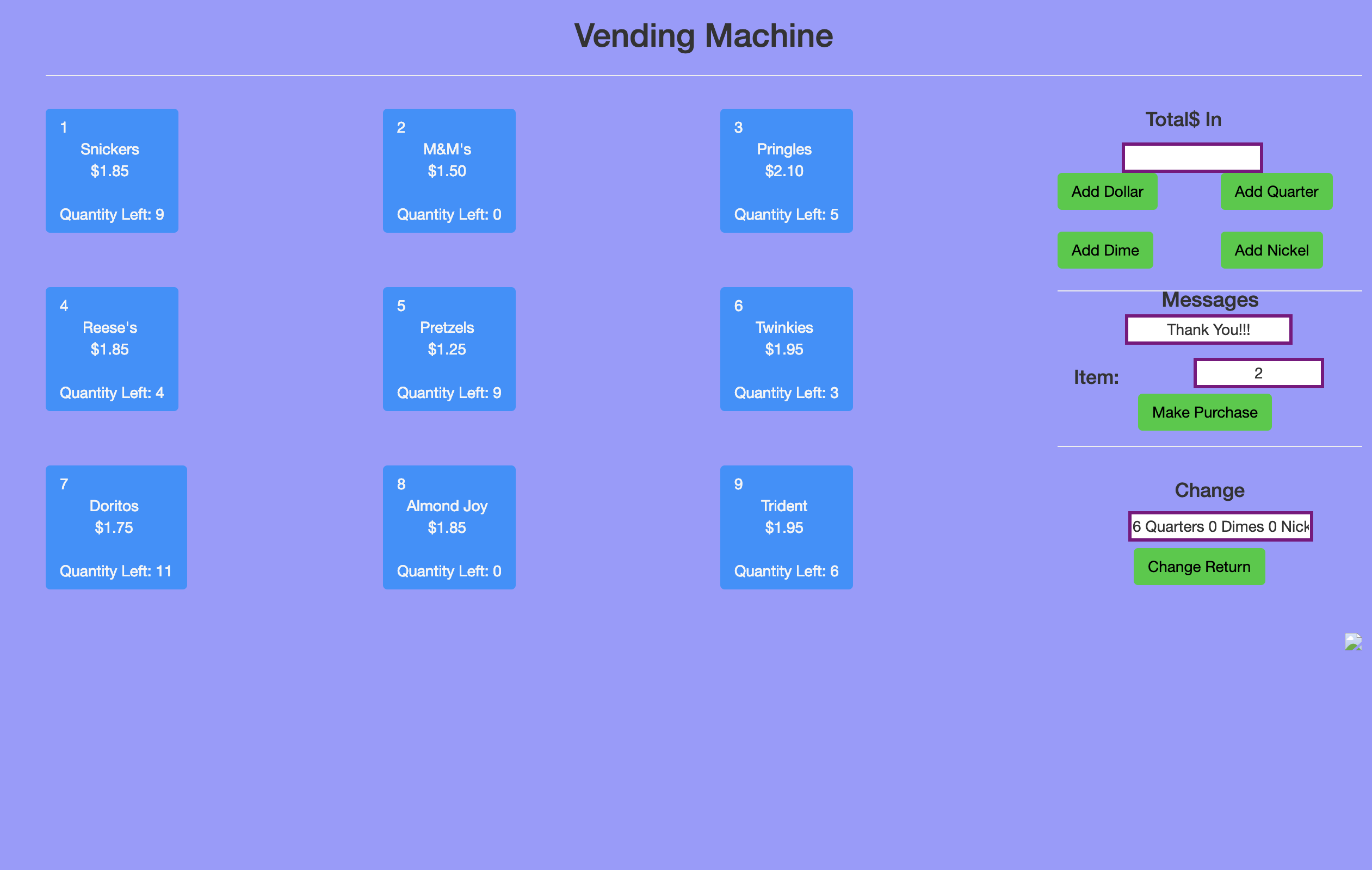
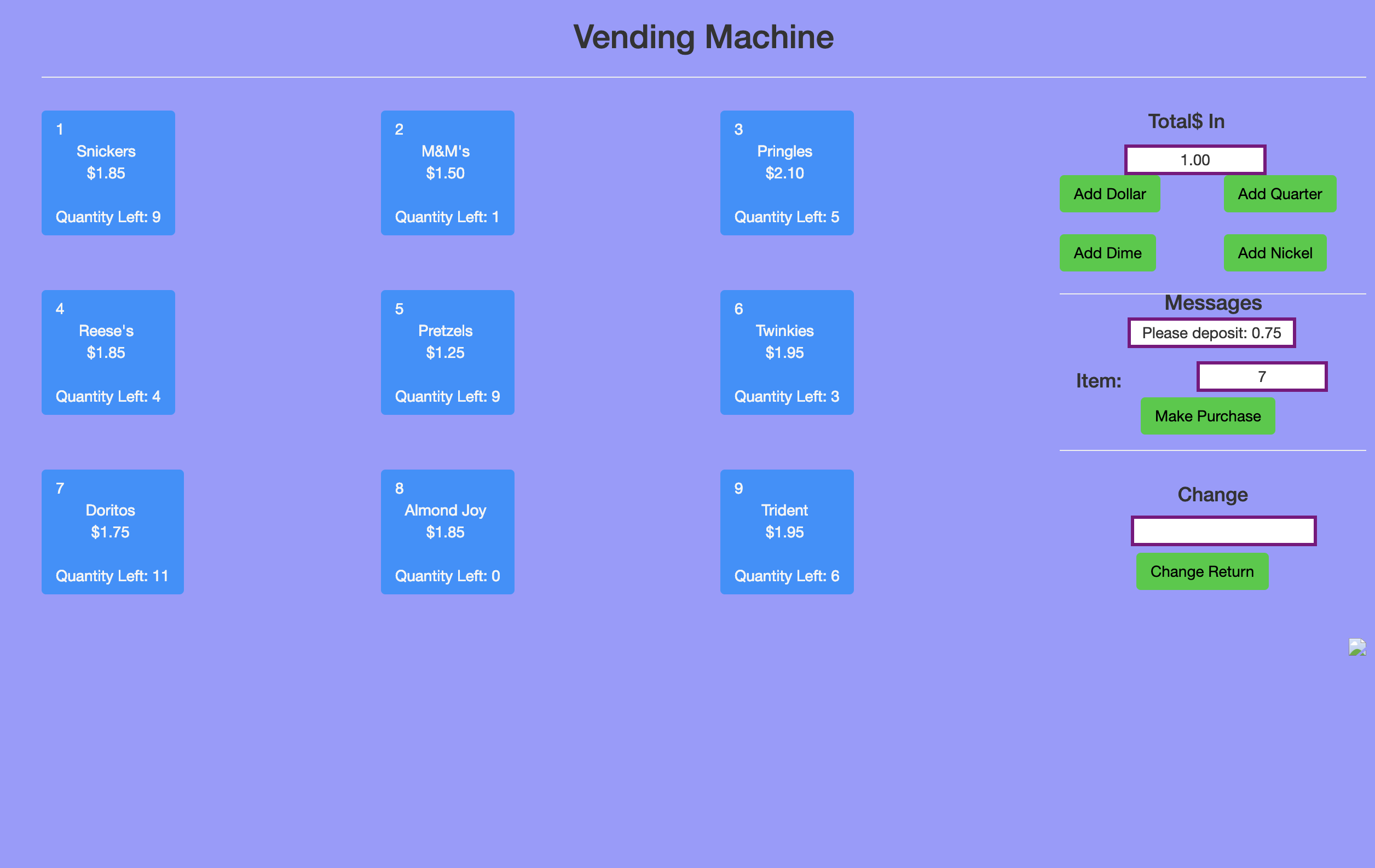
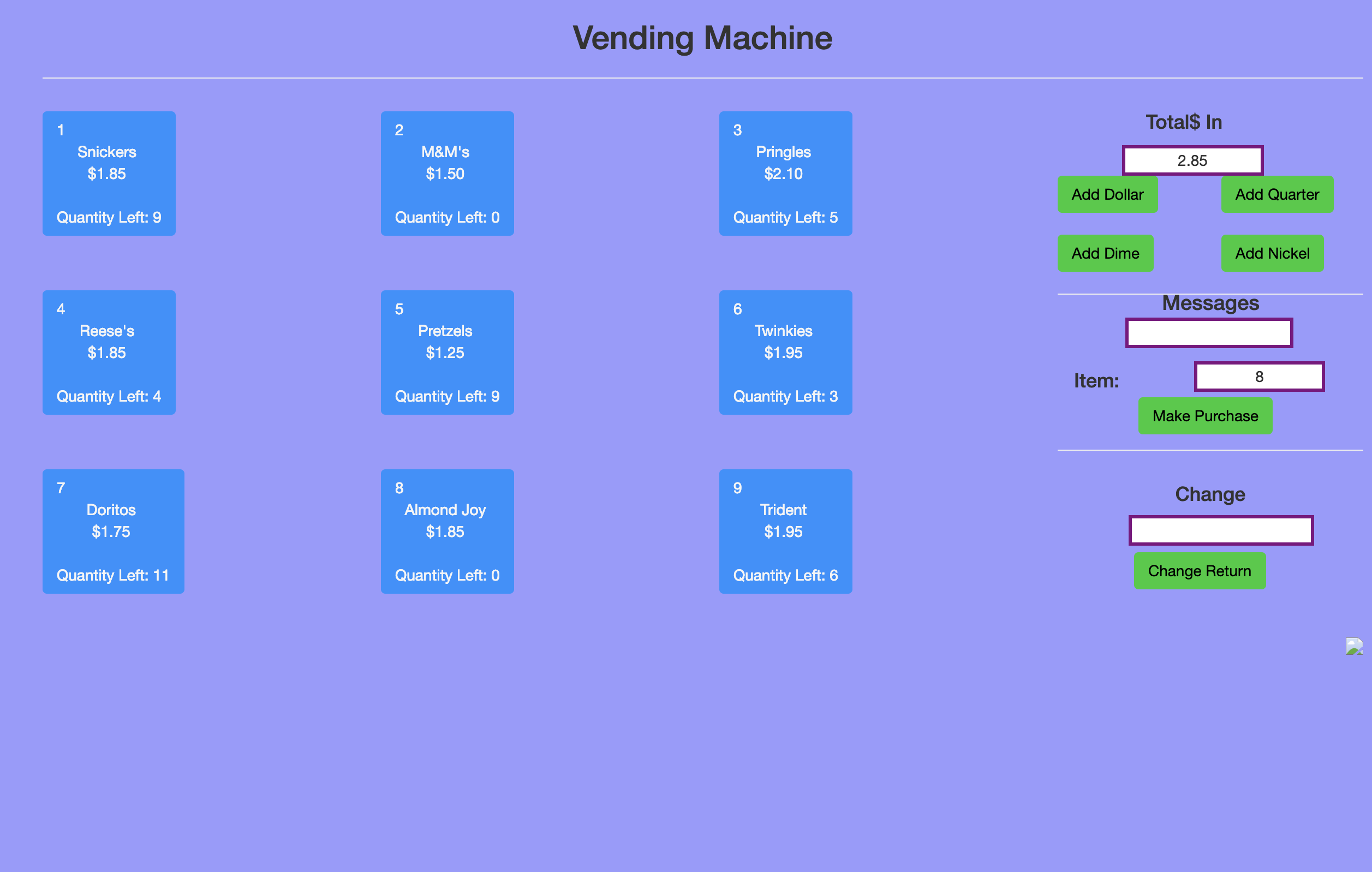
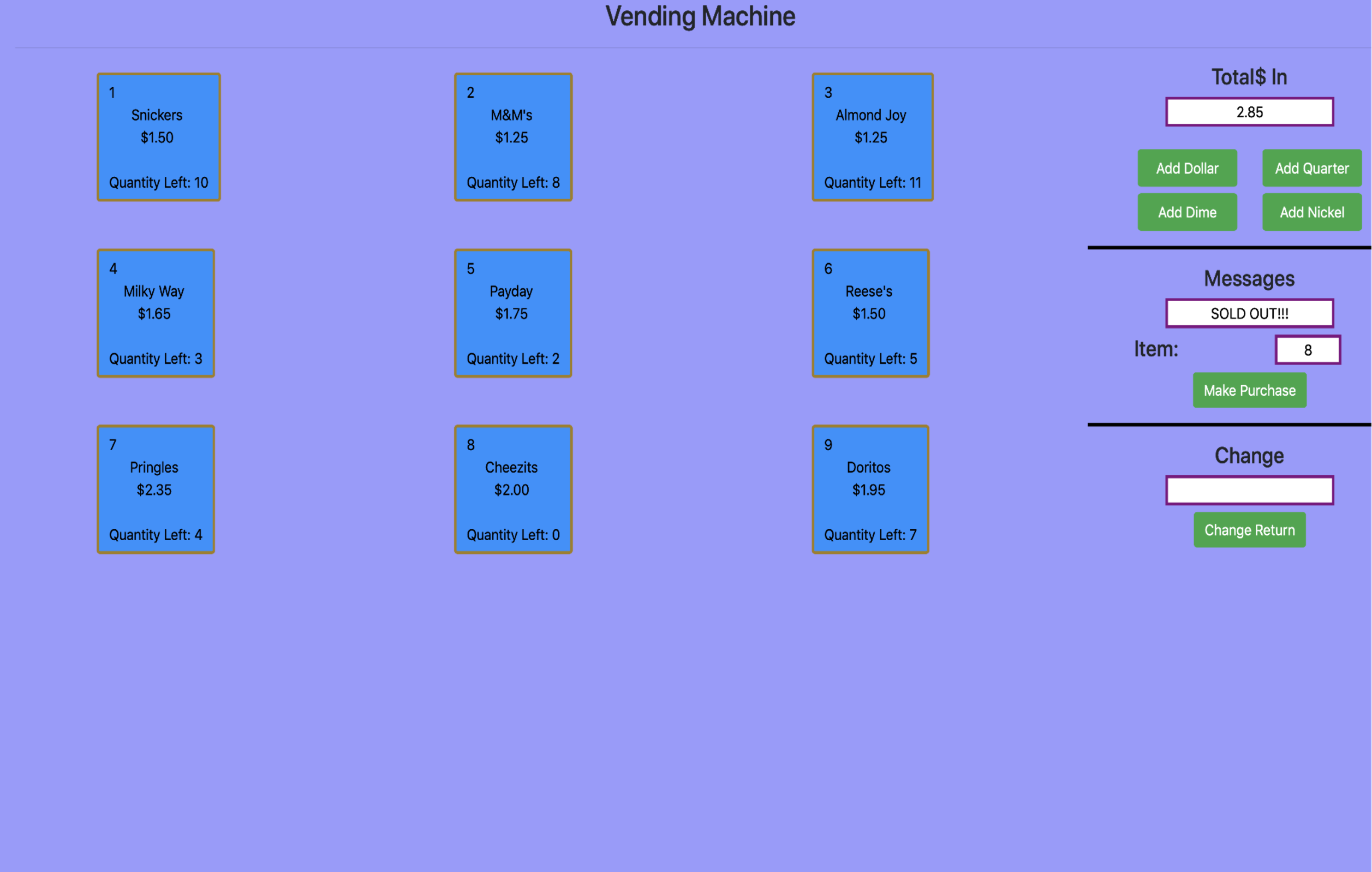
If you buy an item, and that item’s cost is less than what you put in and it is not out of stock, the item will vend and will display a “thank you” message. If the item cost is more than what you insert, then the application will tell you how much more money you need to insert to buy the item and will let you put in more money. If the item is sold out, a “sold out” message will be displayed.
If you buy an item, and that item’s cost is less than what you put in and it is not out of stock, the item will vend and will display a “thank you” message. If the item cost is more than what you insert, then the application will tell you how much more money you need to insert to buy the item and will let you put in more money. If the item is sold out, a “sold out” message will be displayed.